WordPressはデフォルトの機能ではフォームメールは備わっておりません。今回はフォームメールを設置するだけでなく、サイドバーへ表示できるようにカスタマイズしたいと思います。まず、
http://wordpress.org/extend/plugins/contact-form-7/
にてcontactform7をダウンロードします。
zipファイルを解凍するとcontact-form-7フォルダが出てきます。
以下デザインがデフォルトの場合の説明です。
まず、FFFTP(フリー)などのFTPソフトなどでWordPressが設置されているフォルダを開きます。
その中からwp-contentフォルダを開きます。
さらにその中からpluginsフォルダを開きます。
ここへcontact-form-7フォルダごとアップロードします。
次にダッシュボードの下から4番目のメニューことプラグインメニューよりContact Form 7を有効化します。
そのままContact Form 7設定メニューへ進みます。
フォーム項目
お名前 (必須)
[text* your-name]
メールアドレス (必須)
[email* your-email]
題名
[text your-subject]
メッセージ本文
[textarea your-message]
[submit “送信”]
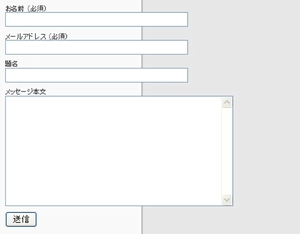
この設定のままですと、

こうなります。本文にメールフォームを挿入する場合なら、このままでも問題ないのですが、メールフォームをサイドバーに表示したい場合は、ご覧のようにデフォルト設定ではテキストエリアのサイズが大きすぎますので、テキストエリアのサイズを適当に指定します。下記は私の場合の設定例ですが、テキストエリアの指定方法は、フィールドのサイズと最大長を/を挟んで記述するようです。テキストボックスの指定方法は、フィールドのサイズと行数をxを挟んで記述するようです。
お名前 (必須)
[text* your-name 21/40]
メールアドレス (必須)
[email* your-email 21/40]
題名
[text your-subject 21/40]
メッセージ本文
[textarea your-message 17×10]
[submit “送信”]
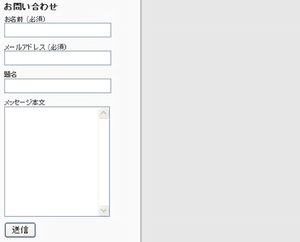
この設定にすると

こうなります。どうでしょう、とりあえず、サイズはちょうど良いみたいです。
次にメール項目
ここではフォームからメールを送りたいメールのアドレスについて設定します。希望のメールアドレスを設定して終了です。
その他の項目については、私は特に設定しておりませんので割愛します。
次に、
このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。
と書かれた項目から
[contact-form 1 “コンタクトフォーム 1″](実際には[]は半角です)
というコードをコピーします。
そしてContact Form 7のフォームをサイドバーに表示するにはさらに一手間必要です。
ダッシュボードの下から5番目の外観メニューより
テキスト
任意のテキストと HTML の設定をします。
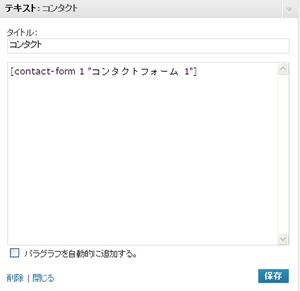
と表示されているウィジェットをドラッグ&ドロップでサイドバーへ追加し、適当なタイトル(例:コンタクト)をつけ、先ほどコピーしておいたコード
[contact-form 1 “コンタクトフォーム 1″](実際には[]は半角です)
を記入します。

保存ボタンを押して完成です。念のためフォームに入力して、動作確認しておきましょう。
わざわざ文章に起こすようなレベルの内容ではないですが、覚書としてこのページを残します。ご変更の際はくれぐれも自己責任でお願い致します。