WordPressのデータは、可能性は低いですが、まれにサーバーなどの予期しない不具合によって消失することもありますようです。
そもそもサーバーに記憶されたWordPressのデータは、フラッシュエスエスディーではなくハードディスクドライブに記録されているのだと思いますが、そのハードディスクドライブとはモーターで高速回転する円盤型磁性体に情報を記録する装置であり、よく考えればモーターを使っておりますので定期的に壊れてあたりまえの消耗品で御座います。
現に、私は今までにハードディスクドライブを20台以上は使用不能にしてしまっておりますので、転ばぬ先の杖と申しますか、はーd-ディスクは壊れる前に定期的に交換し、バックアップは割と頻繁に行っております。
さて、そのバックアップですが。WordPressのデータをバックアップするプラグインはWP-DB-BackupとWP-DBManager他、いろいろありますようです。
いろいろ調べまして、現状でバージョンの更新頻度が高く、不具合の少なそうなWP-DBManagerを使ってみようと思います。また、日本語版もあるようですが、バージョン対応の速さという点を考え、ここはあえて英語版を利用してみることにしました。
http://wordpress.org/extend/plugins/wp-dbmanager/
にてWP-DBManagerをダウンロードします。
zipファイルを解凍するとwp-dbmanagerフォルダが出てきます。
以下デザインがデフォルトの場合の説明です。
まず、FFFTP(フリー)などのFTPソフトなどでWordPressが設置されているフォルダを開きます。
その中からwp-contentフォルダを開きます。
さらにその中からpluginsフォルダを開きます。
ここへwp-dbmanagerフォルダごとアップロードします。
次にダッシュボードの下から4番目のメニューことプラグインメニューよりFile Galleryを有効化します。
すると、
![]()
ドーンと警告が出ます。このまま使い続けても、別にいいのですが、この警告は、目立ちすぎですよねえ。何かウイルス警告を受けているかのようです。
内容はバックアップフォルダのセキュリティを上げてくださいねと言っているようです。
なので、ここはセキュリティを上げるために指定された通りにwp-contentフォルダを開きます。
さて、そこに、backup-dbが、ない、ですね。そうです。ないんです。ないのに警告されてたんですよ。
おそらくバックアップするタイミングで生成されるのでしょうけど、面倒なのでbackup-dbフォルダを作ってwp-contentフォルダへ設置してやります。
そしてbackup-dbフォルダに、ローカルのwp-dbmanagerフォルダにhtaccess.txtが用意されていたのでアップロードして、

名前の変更で.htaccessへリネームです。
これで警告が出なくなります。
使用方法は至って簡単。ダッシュボードの左側一番下に作成されているメニューより
Database→Backup DB
へ進みボタンを押すだけ。さらに
Database→Manage Backup Database
では、バックアップファイルを特定のメールアドレスへ手動で送信できます。
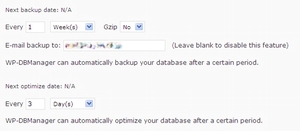
その他、メールアドレスへの自動バックアップの設定は

Database→DB Options
で指定します。
Repair DB
を見ると、データーベースがずらりと出てきます。さくらインターネットのサーバーのマルチドメインで複数のWordPressを稼動していたりすると、他のブログを含めた全てのデータベースが表示されてしまうようです。(同時にバックアップされているのでしょうけど)
まあ、私などは知った人にしかWordPressのブログスペースを提供していませんので大きな問題はないのですけれど、プライバシーを気にする人は抵抗あるかもしれませんね。
さて、このWP-DBManagerは結構便利なバックアップツールでしたが、WordPressはこれでバックアップ終了では御座いませんのであります。
このデータベースのバックアップだけでは、サーバーが故障した場合に、完全に元の状態に戻すのは困難です。なぜならバックアップしたのはあくまでデータベース部分だけだからであります。
結局、画像や動画を含めた現在アップロード中のWordPress、及び設置フォルダ上の全ファイルをローカルフォルダに保存しなければなりません。そして、そこまでバックアップしてようやく完了と言えるのです。
もし、手間を惜しまないなら、現在利用中のバージョンのWordPressやプラグインの圧縮ファイル(ZIP状態のファイル)もどこかにバックアップすることをお勧めいたします。
私の場合はWordPressの現在使用中のバージョンのZIPファイルとこのプラグインのこのバージョンのZIPファイルなどをローカルだけでなく、バックアップディレクトリにアップロードしてバックアップを完了としました。
これで、サーバー側とローカル側が同時にトラブルを起こさない限りはまず万全ですし、誰かに頼まれたりした時、同じものを別のアドレスで新たに作成する時など、非常に作業が容易となるでしょう。
わざわざ文章に起こすようなレベルの内容ではないですが、覚書としてこのページを残します。ご変更の際はくれぐれも自己責任でお願い致します。。はあ。