皆様、シルバーウイークはどうお過ごしになされましたでしょうか。私は健康上、適度な運動をしなければならない身ですので、万歩計を持って京都へ散策しに行ってきました。今まで京都へは何度か行っておりましたが、今回訪問した平等院は初めてでございます。お恥ずかしながら、平等院と正倉院が私の頭の中では似たような建造物として長らく認識しておりましたようでして、今回はあらためて実物を見れて良かったと思っております。また、内部を見学する機会に恵まれ、当時の文化の奥ゆかしさ、その信仰への思いに深く感動いたしました次第です。さて、話は変わりますが、平等院の周辺には参道沿いに飲食店がひしめき合うように軒を連ねております。ちょうど昼ごろ、おなかの空いた私は、混雑を避け、参道より脇道に少し入った所、とても趣のある店を見つけてしまいました。簡単には見つけられる場所にはございませんが、繁盛しているようですので名前などはこの場では控えさせていただきます。さて、その店で私の食べました「お茶の葉天ぷら御前」は、目の前で天ぷらを揚げてくれ、蕎麦やご飯、小鉢などがセットとなってます。特にお茶の葉っぱの天ぷらは言葉では表現できない逸品でした。また、自家製のお漬物も自由に食べ放題で、これがまた美味しい。この内容で600円という価格設定でした。本当にご馳走様でした。
Archive for 9月, 2009
京都でいい店を見つけました
木曜日, 9月 24th, 2009WordPressでメールフォームの設置
日曜日, 9月 13th, 2009WordPressはデフォルトの機能ではフォームメールは備わっておりません。今回はフォームメールを設置するだけでなく、サイドバーへ表示できるようにカスタマイズしたいと思います。まず、
http://wordpress.org/extend/plugins/contact-form-7/
にてcontactform7をダウンロードします。
zipファイルを解凍するとcontact-form-7フォルダが出てきます。
以下デザインがデフォルトの場合の説明です。
まず、FFFTP(フリー)などのFTPソフトなどでWordPressが設置されているフォルダを開きます。
その中からwp-contentフォルダを開きます。
さらにその中からpluginsフォルダを開きます。
ここへcontact-form-7フォルダごとアップロードします。
次にダッシュボードの下から4番目のメニューことプラグインメニューよりContact Form 7を有効化します。
そのままContact Form 7設定メニューへ進みます。
フォーム項目
お名前 (必須)
[text* your-name]
メールアドレス (必須)
[email* your-email]
題名
[text your-subject]
メッセージ本文
[textarea your-message]
[submit “送信”]
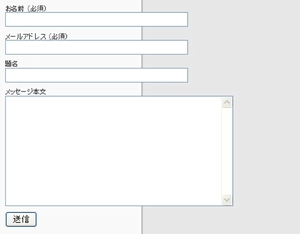
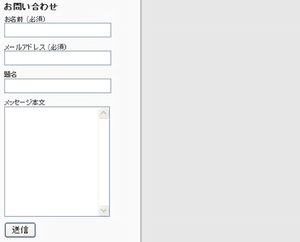
この設定のままですと、

こうなります。本文にメールフォームを挿入する場合なら、このままでも問題ないのですが、メールフォームをサイドバーに表示したい場合は、ご覧のようにデフォルト設定ではテキストエリアのサイズが大きすぎますので、テキストエリアのサイズを適当に指定します。下記は私の場合の設定例ですが、テキストエリアの指定方法は、フィールドのサイズと最大長を/を挟んで記述するようです。テキストボックスの指定方法は、フィールドのサイズと行数をxを挟んで記述するようです。
お名前 (必須)
[text* your-name 21/40]
メールアドレス (必須)
[email* your-email 21/40]
題名
[text your-subject 21/40]
メッセージ本文
[textarea your-message 17×10]
[submit “送信”]
この設定にすると

こうなります。どうでしょう、とりあえず、サイズはちょうど良いみたいです。
次にメール項目
ここではフォームからメールを送りたいメールのアドレスについて設定します。希望のメールアドレスを設定して終了です。
その他の項目については、私は特に設定しておりませんので割愛します。
次に、
このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。
と書かれた項目から
[contact-form 1 “コンタクトフォーム 1″](実際には[]は半角です)
というコードをコピーします。
そしてContact Form 7のフォームをサイドバーに表示するにはさらに一手間必要です。
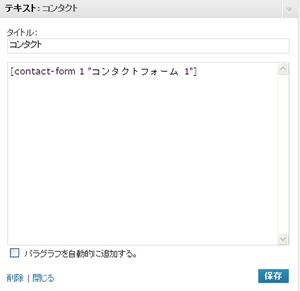
ダッシュボードの下から5番目の外観メニューより
テキスト
任意のテキストと HTML の設定をします。
と表示されているウィジェットをドラッグ&ドロップでサイドバーへ追加し、適当なタイトル(例:コンタクト)をつけ、先ほどコピーしておいたコード
[contact-form 1 “コンタクトフォーム 1″](実際には[]は半角です)
を記入します。

保存ボタンを押して完成です。念のためフォームに入力して、動作確認しておきましょう。
わざわざ文章に起こすようなレベルの内容ではないですが、覚書としてこのページを残します。ご変更の際はくれぐれも自己責任でお願い致します。